The hover state defines the style of the element after hovering the cursor over it.
Hover helps to make the design of the site more interesting and encourages the user to get more information about the subject of the link.
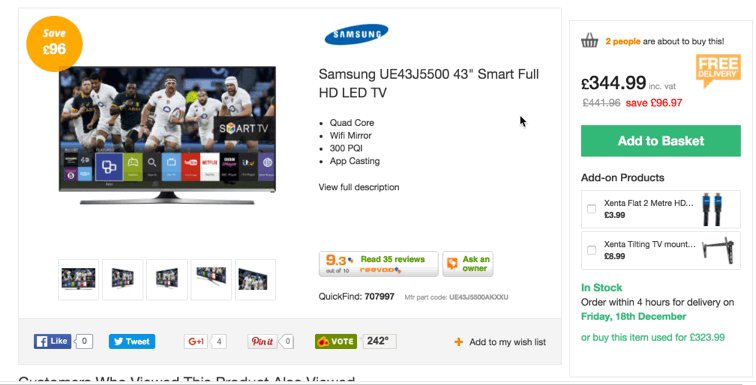
For example, after hovering over one of the links on the page, it may change color to indicate that it is clickable. Usually, such links are added to pages or texts, so that by following them, the user learns more accurate information or goes to the page of a certain product to make a purchase.
The :hover CSS pseudo-class starts when the user hovers over an element, but does not necessarily activate it. This style can be overridden by other link-related pseudoclasses, such as :link, :visited, and :active, appearing in that order. In order to style the link properly, you need to insert the :hover rule before the :link and :visited rules, but after the :active, as defined in the LVHA order: :link – :visited – :hover – :active.
Hover can be used not only to highlight text links.
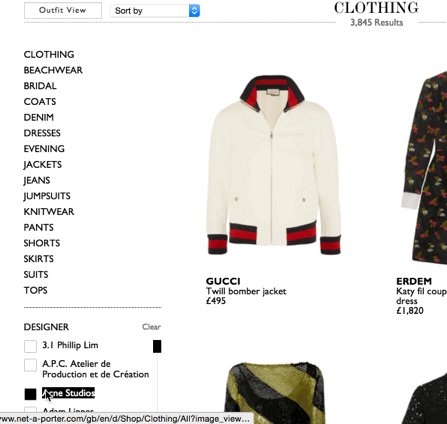
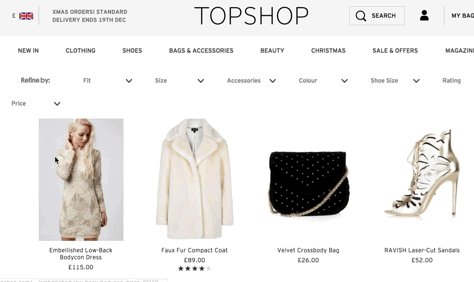
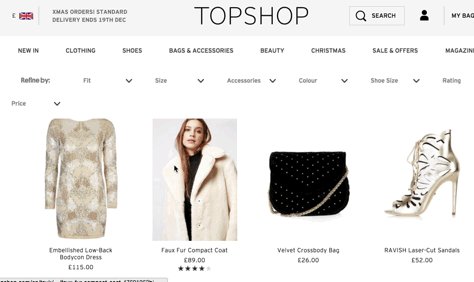
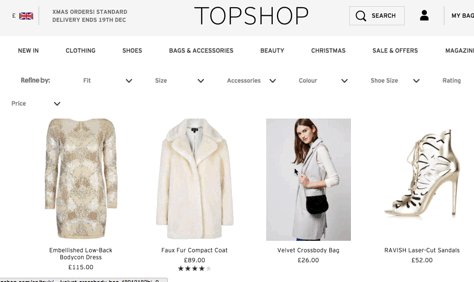
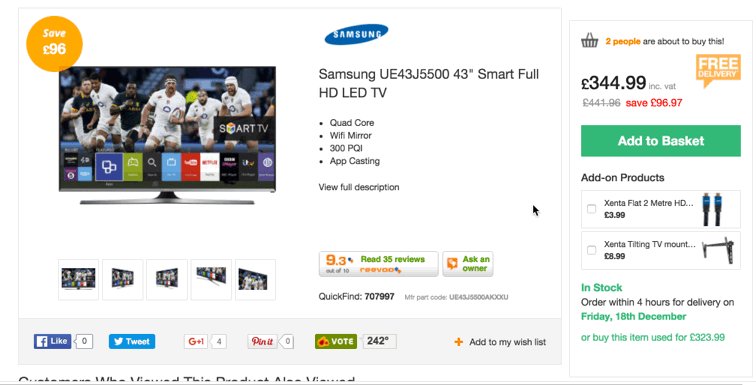
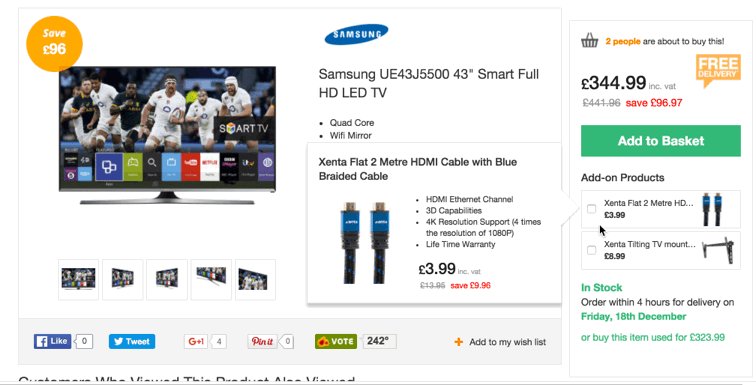
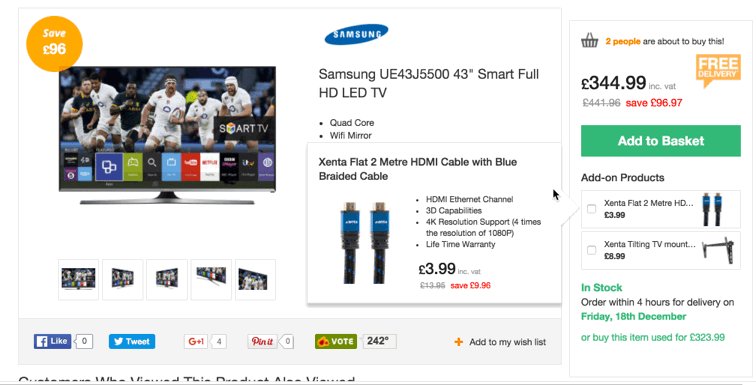
Also, :hover can be used to create an image gallery with full-size images that are displayed only after hovering over the thumbnail.
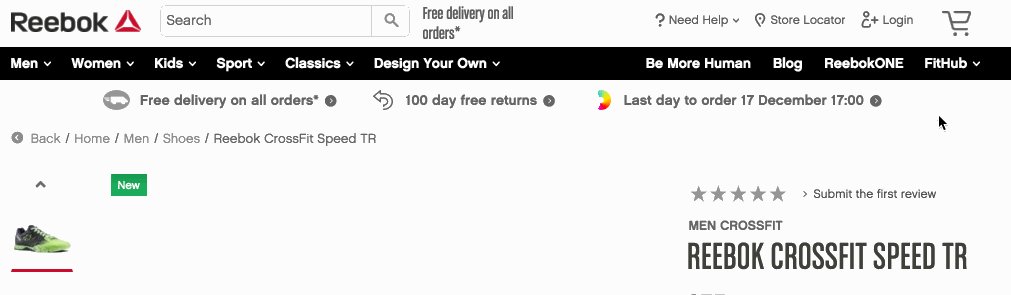
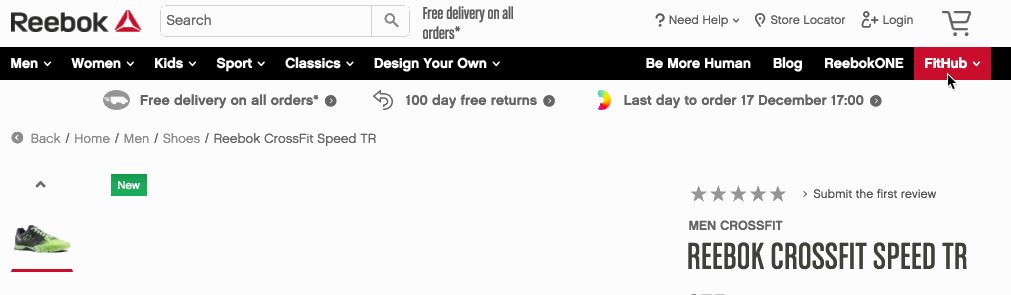
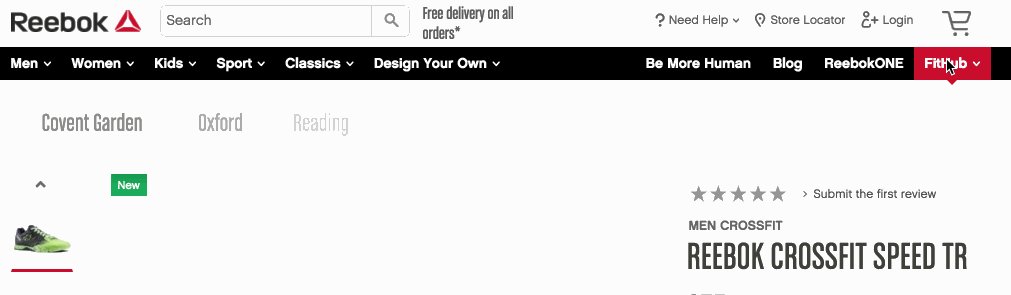
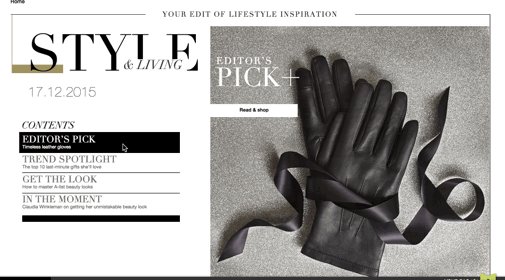
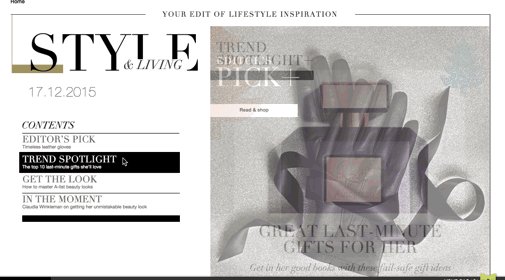
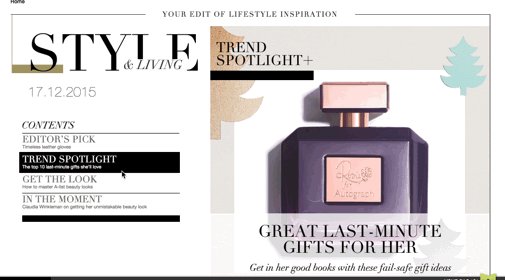
The hover pseudo-class can be applied to any pseudo-element and display various types of effects on the screen (pop-up signatures, tooltips, smooth transitions, transformation, rotation, zoom, shift, etc. etc.) are applied to website elements when the mouse cursor is hovered over them. These effects can be implemented both with the help of various jQuery plugins and on pure CSS3.
Such browsers as Firefox, Microsoft Edge, Safari, Opera or Chrome apply the appropriate style after placing the cursor (mouse pointer) on the element.
All these techniques help to make the site more modern and interesting as well as avoid oversaturating the post with information, adding links that the user can follow to get additional information. And Hover helps to focus readers' attention on these links.
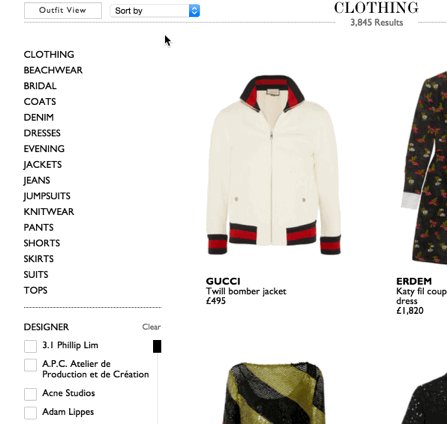
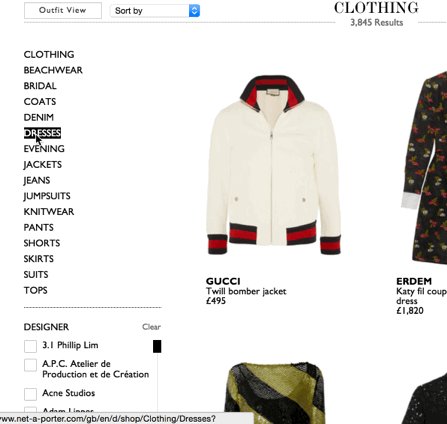
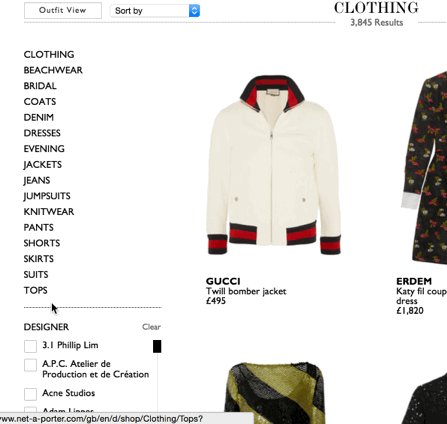
Examples
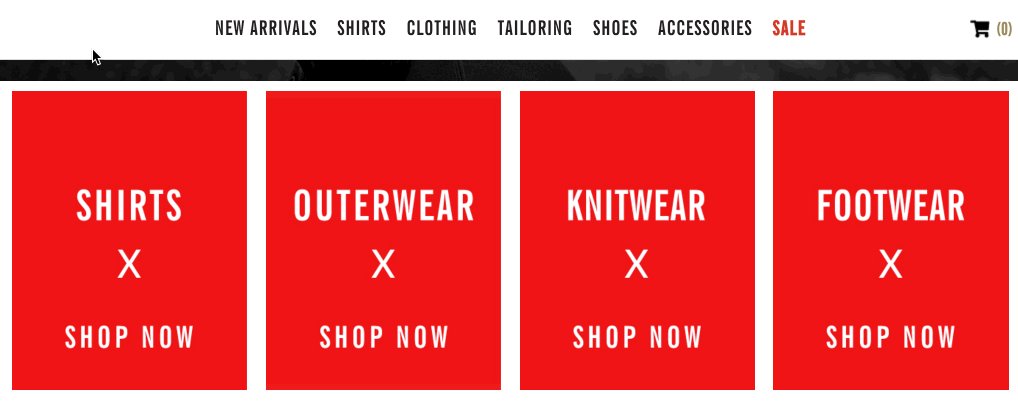
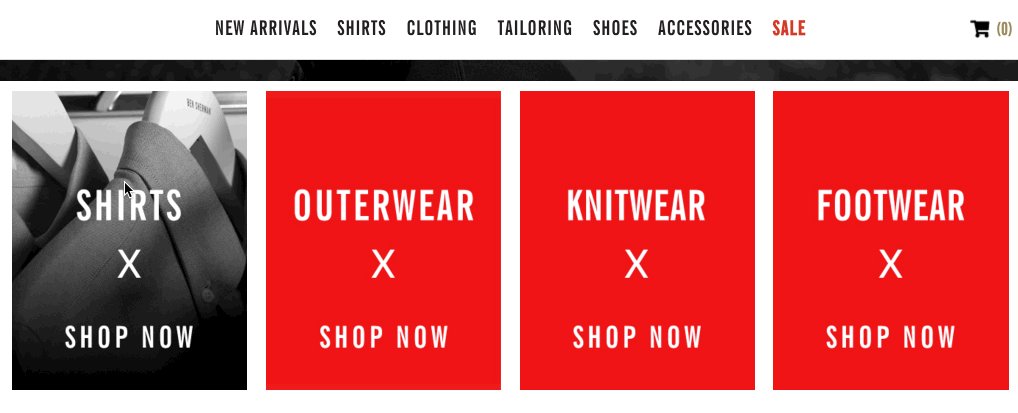
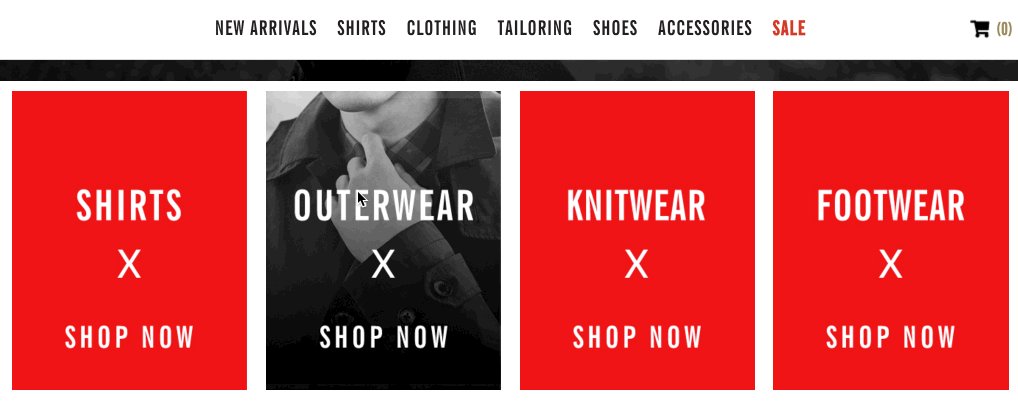
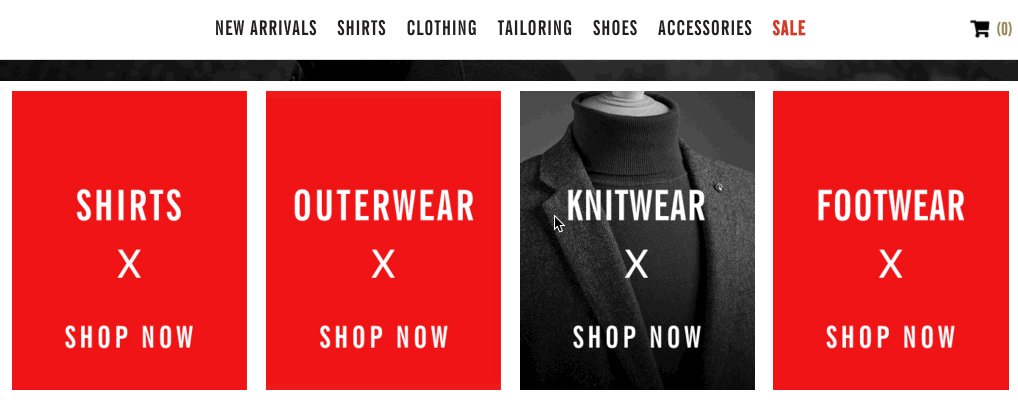
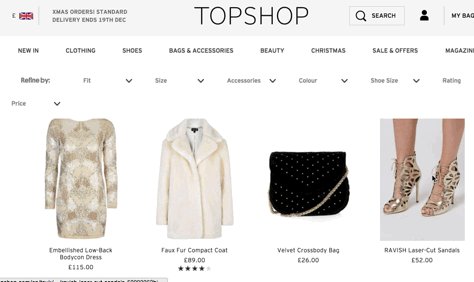
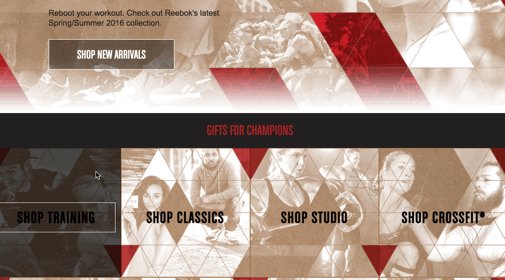
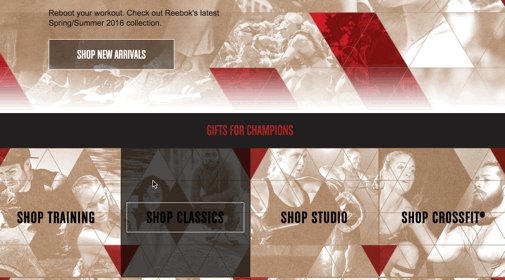
There are some examples of the creative implementation of the hover effect on different sites below
- A preview of the item after hovering over a certain color in the palette