In this article, we will look at the tools that will become indispensable helpers for the testers in testing website layout, that is, checking the website appearance according to the design mock-up. In simple terms, mock-ups display how the site will look after finishing the layout.
The interface is a business card of any website. Whether a user will stay on the website or close it and will go to look for a more attractive, user-friendly and easy-to-understand website depends on the first impression. Web designers create the interface image of future websites, thoroughly work on page appearance and draw out the mock-up in detail while the developers realize their ideas. In the technical specification, many customers specify that the layout should match the mock-up to the smallest details. That is why it is important to test the web page appearance, compare the given mock-up and find the inconsistencies in the final product.
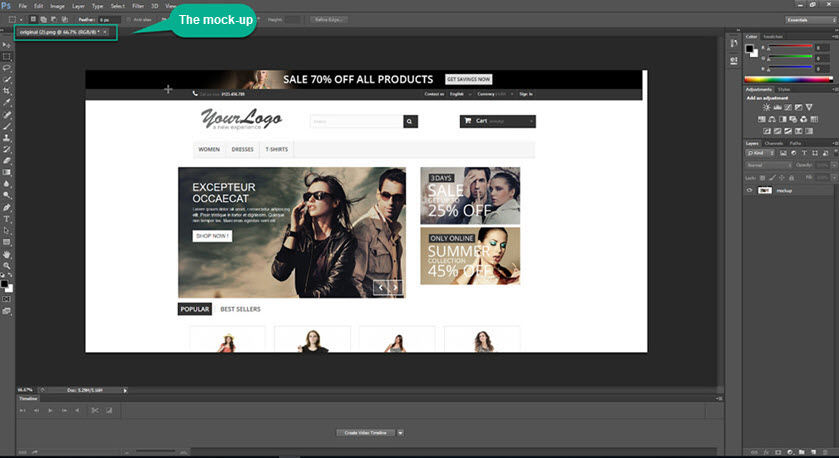
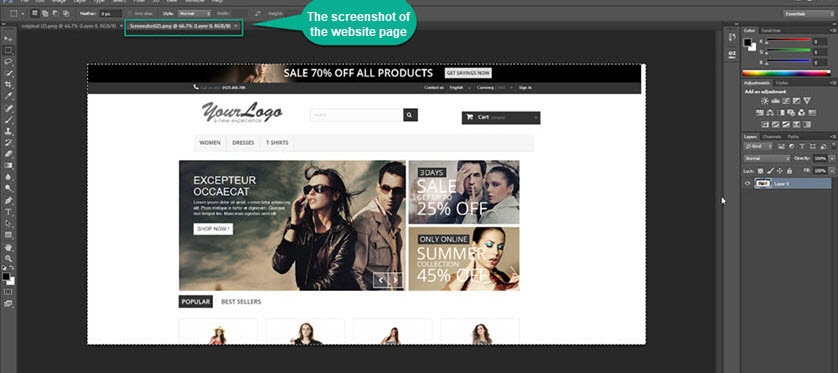
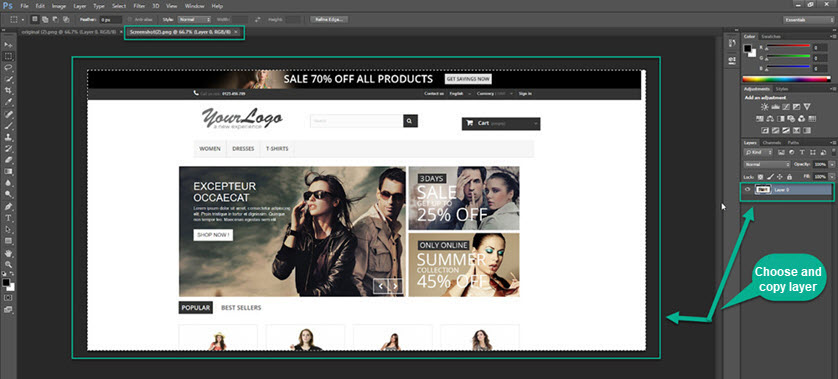
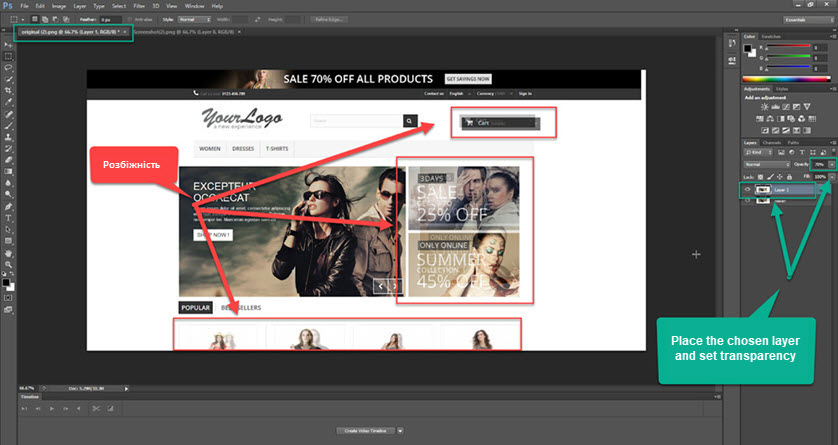
Even if you have never processed images, you must hear about such a graphic editor as Adobe Photoshop. This program is an application that is used by many photographers, designers and testers as well. This tool is also used in website layout testing and deserves special attention.
Using it, you can check the final version of the site according to a mock-up.
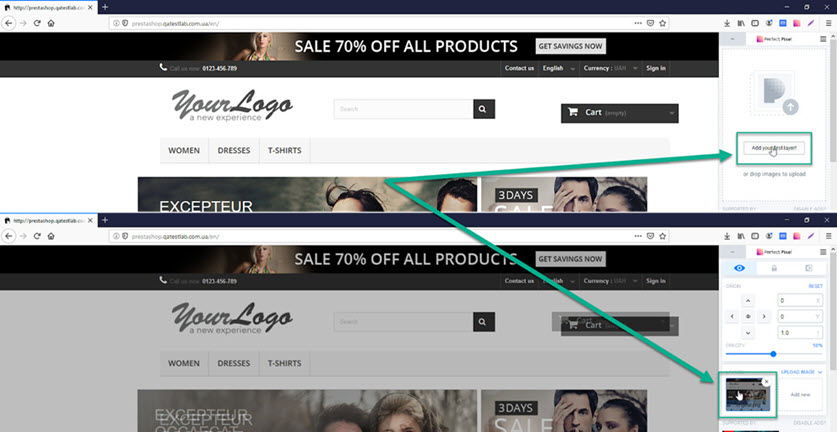
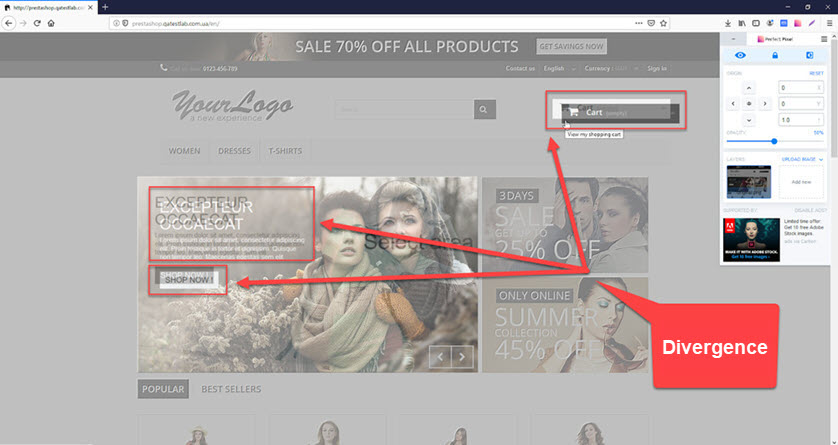
The next tool used while testing the site's layout is the PerfectPixel extension. It is a browser plug-in using which you can compare the ready website template with the corresponding mock-up.
Next, let us look at how to test a layout using these tools.