Webpage layout is the creation of an HTML code structure that places web page elements (images, text, etc.) in the browser window so that the design elements look similar to the layout.
A distinctive feature of the layout of web pages from a printed one is that during development, the difference in the display of elements in different browsers, as well as the dimensions of the working space of devices, must be taken into account.
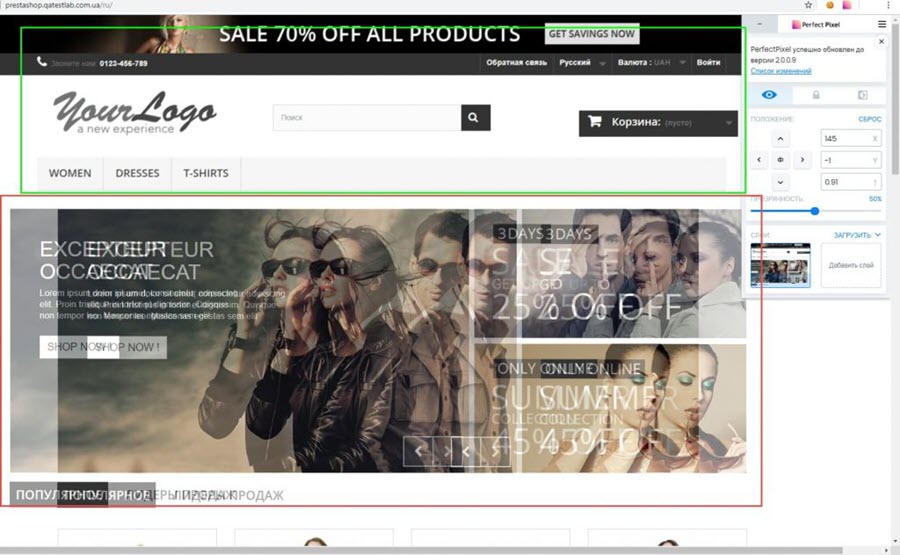
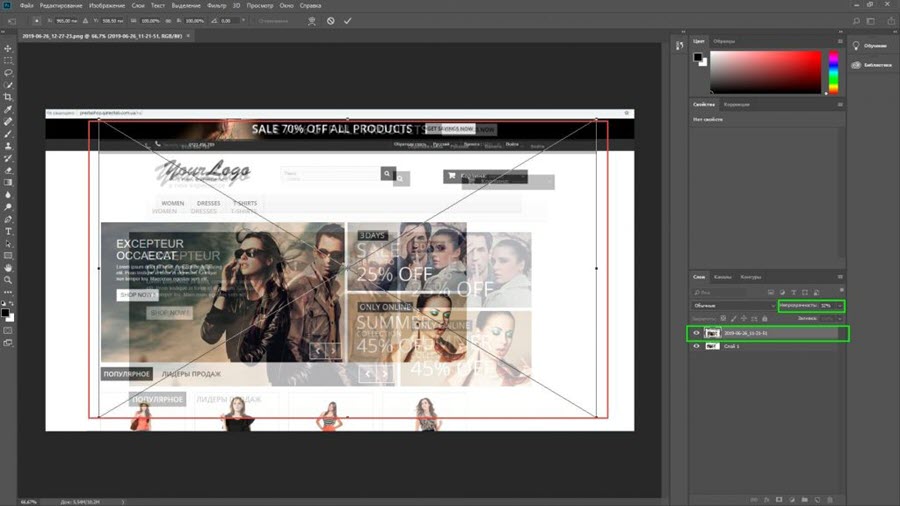
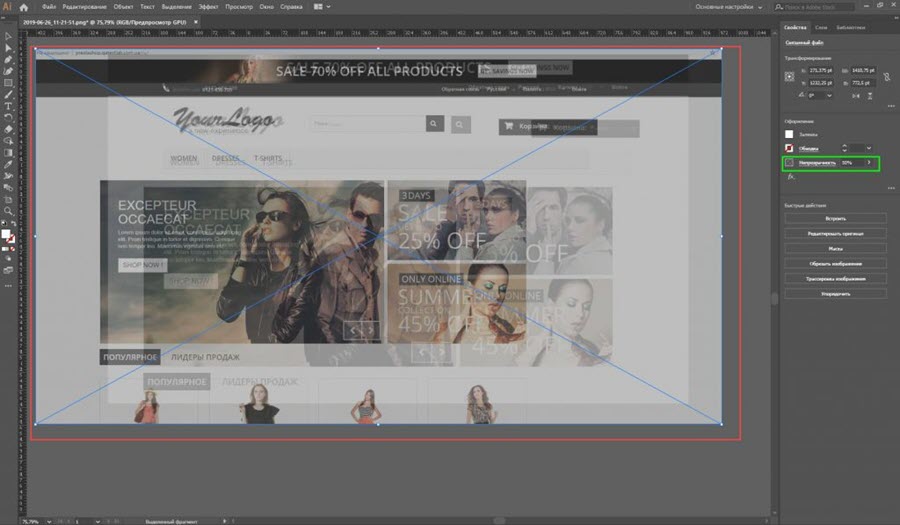
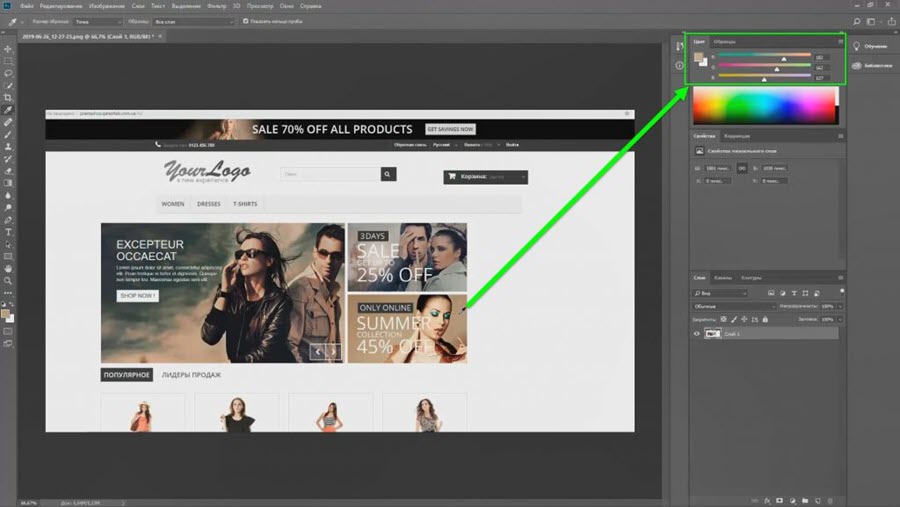
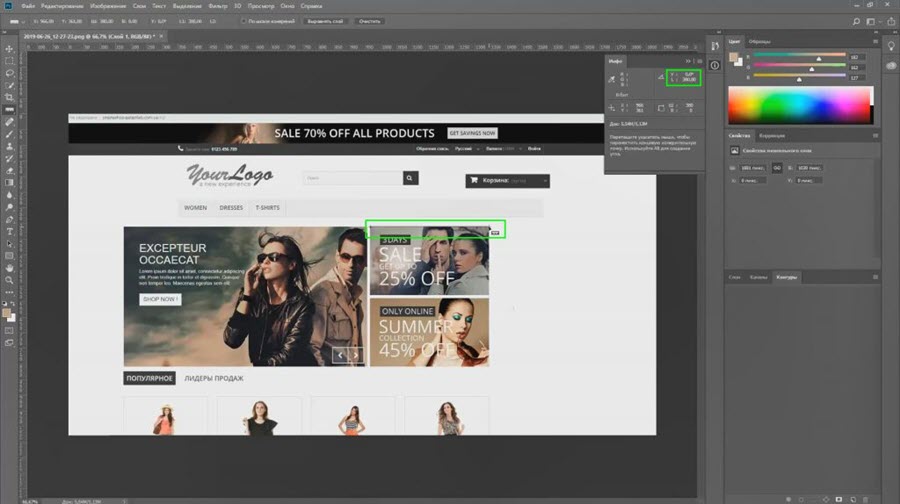
Often the layout is tested «by eye», if no layouts are provided on the project. But a more effective way to test a layout is to test with tools and mockups. This allows the team to be sure that the product will be delivered to the end user in accordance with the stated layouts and expectations of the client.
Let's look at some popular tools for this below.