Most of the applications and sites that we use have a convenient, clear and interactive design. This is due to the merit of the site developers and web designers who use UI/UX elements. Not surprisingly, UI/UX elements have become a key tool in the business policy of building websites and online stores – after all, who would want to use a website with an incomprehensible and complex design?
Knowledge of UI/UX elements is important for a web designer, and even more important for a tester, who will be the first to check the developed site for errors and bugs in the layout. After all, if the tester doesn’t understand the nature and the features of UI/UX elements, he may miss obvious bugs, or, conversely, determine the correct operation of the element as a bug.
We have compiled a glossary list of the most common UI/UX elements which testers, web designers and developers should know.
Before moving on to reviewing our glossary, you need to familiarize yourself with the categories of UI/UX elements.
UI elements have several categories:
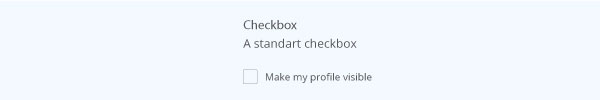
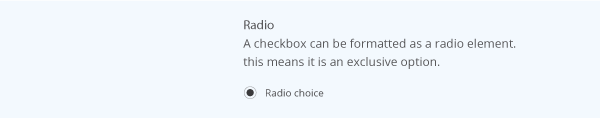
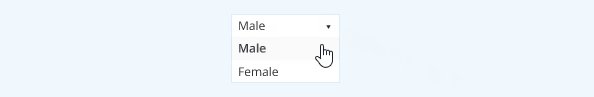
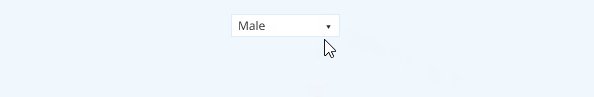
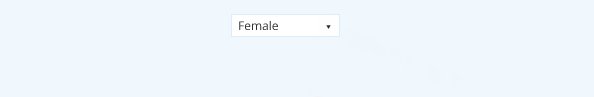
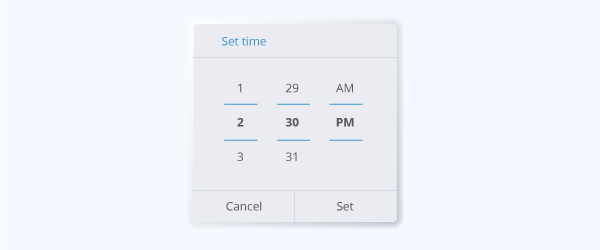
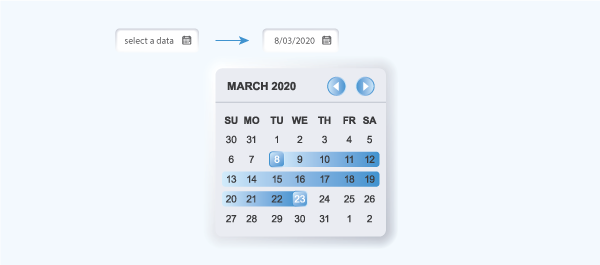
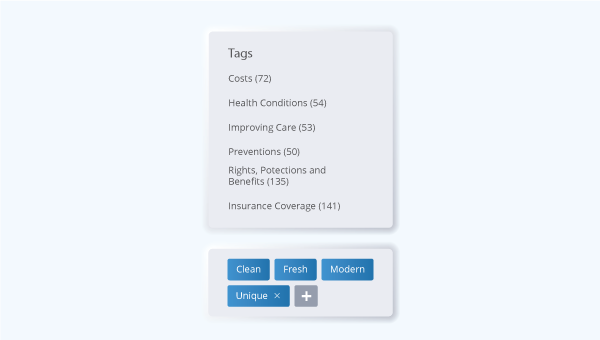
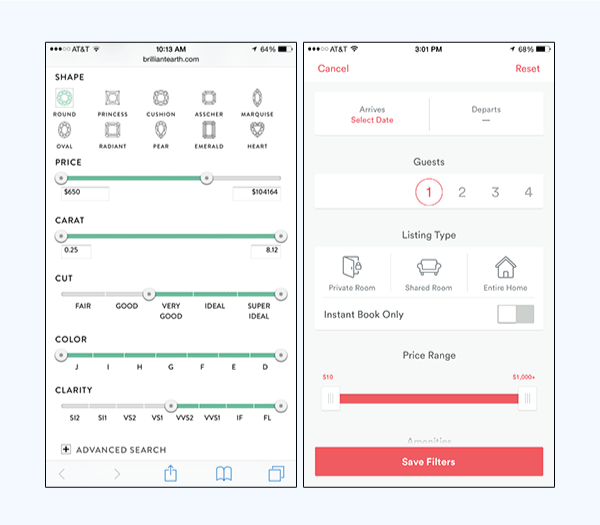
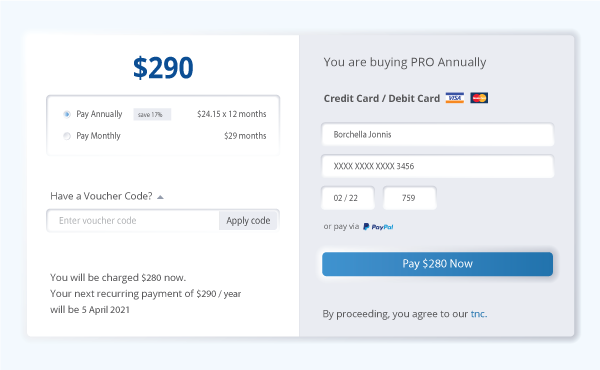
- Input controls – elements, which help to enter information into the system. If you want users to indicate, for example, in which city they are located, then an element of this type will come in handy.
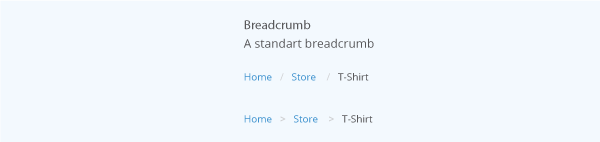
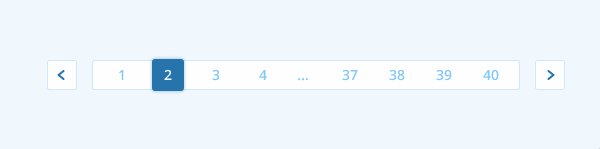
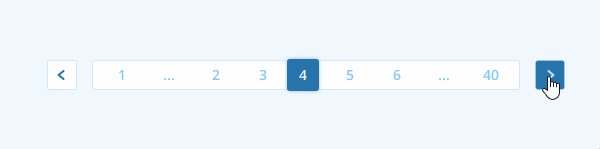
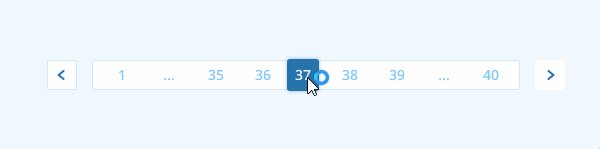
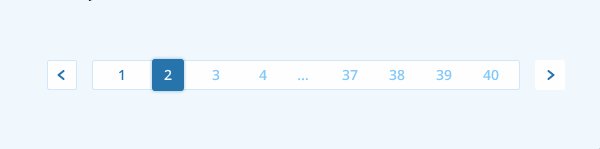
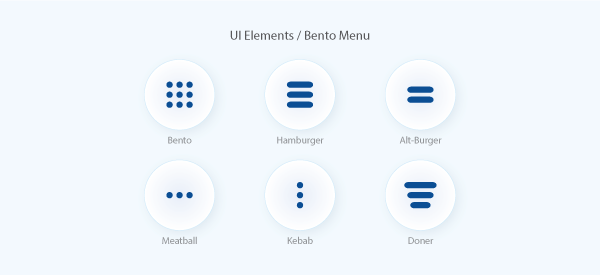
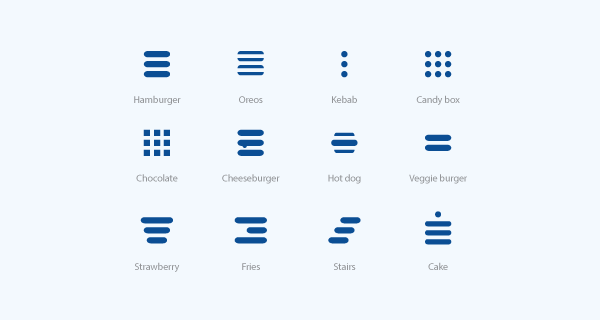
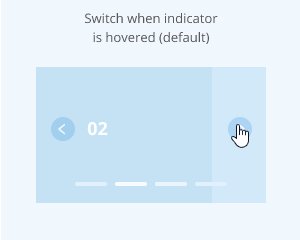
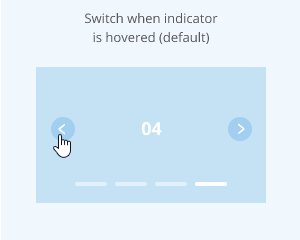
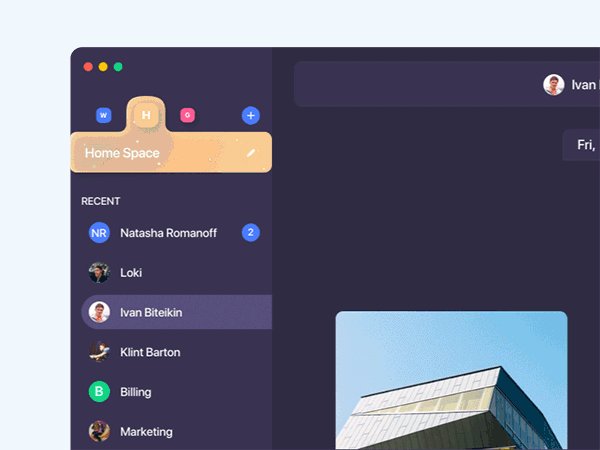
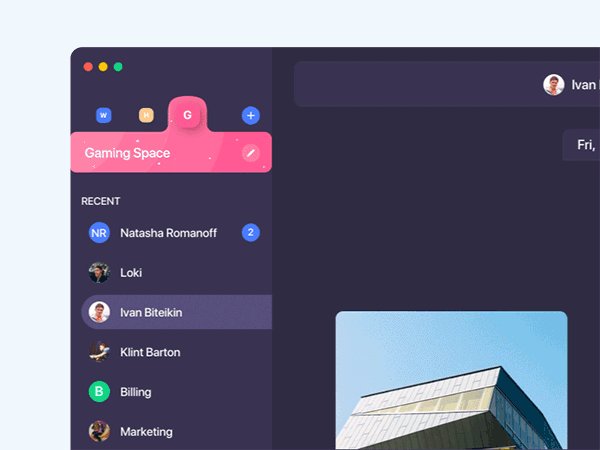
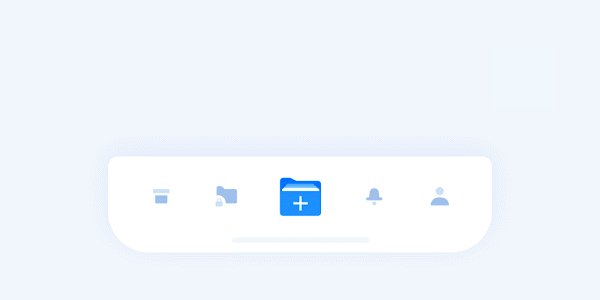
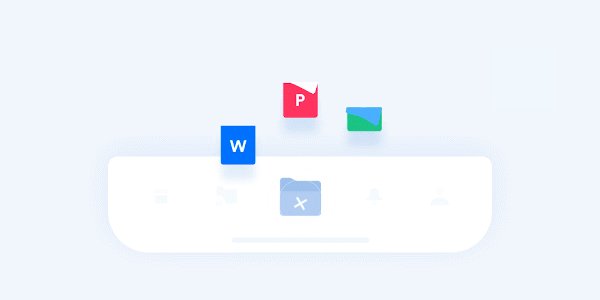
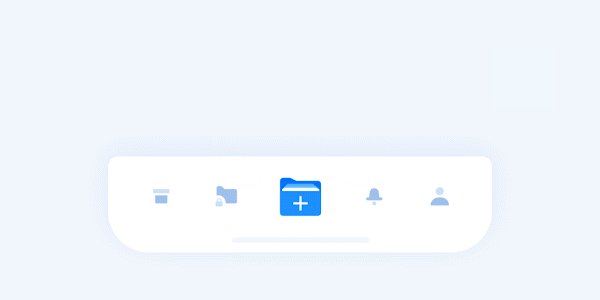
- Navigation Components – components that allow users to navigate an application or website. Common navigation components include tab bars on iOS devices and hamburger menus on Android.
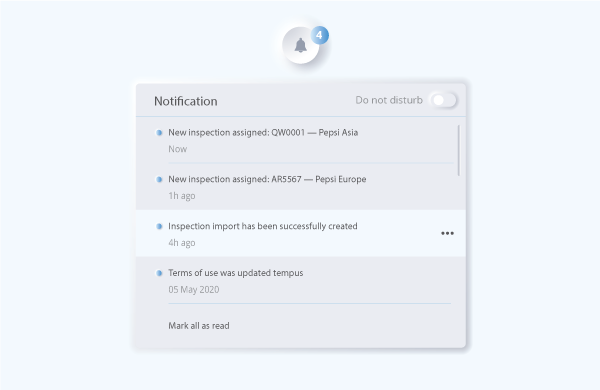
- Informational Components – components that contain information about a product.
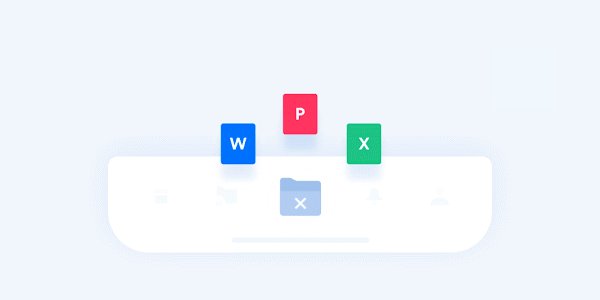
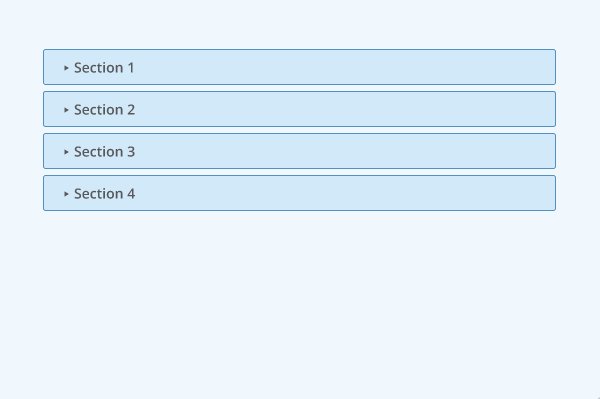
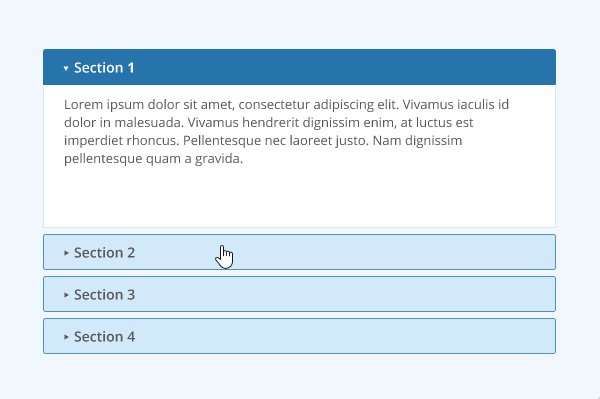
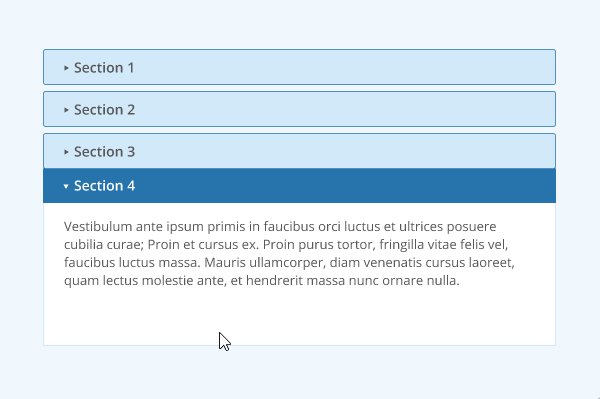
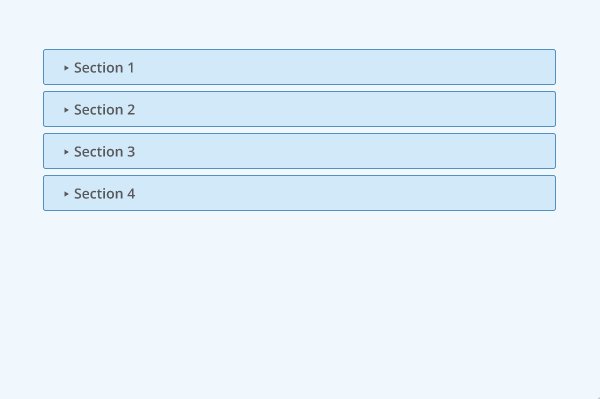
- Containers – components that contain related content.