Information about developer tools can be found in our previous article — «Developer tools in browser. Console tab».
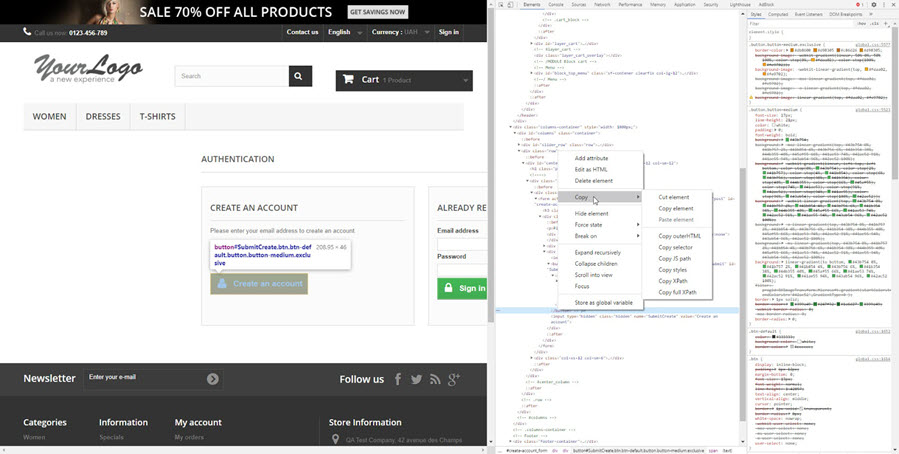
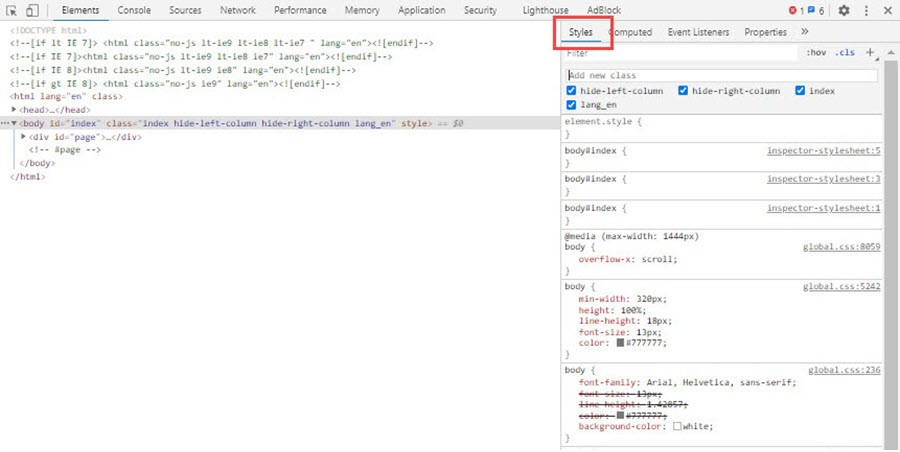
In this article we will look through the Elements tab, the main purpose of which is the display of the code in the form of the DOM elements tree. With the help of this tab, one can look through the code but also change it by clicking the element needed by the right button: add and edit the attributes, hide or delete elements from the code, add subclasses. Сhanges that happened in the Elements tab are applied only locally and will disappear after refreshing the page. This is why this tab is used to test the change of the elements on the page as well as attributes, search of the element needed in code and more detailed information about its properties.
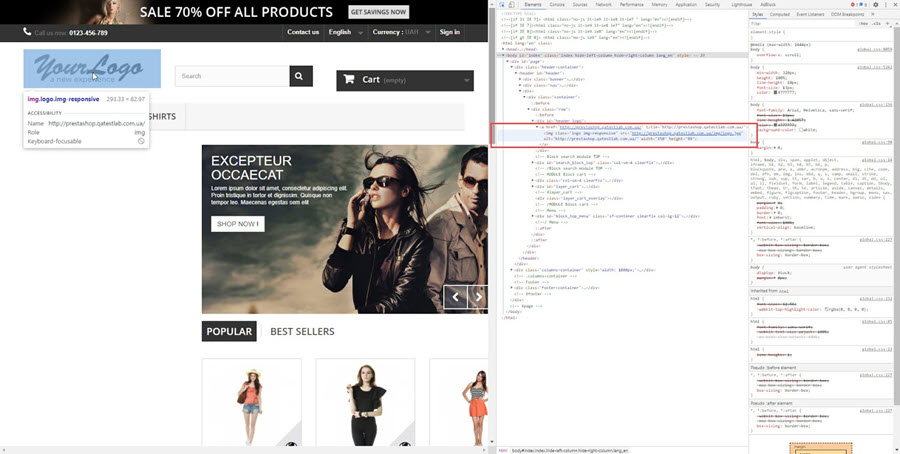
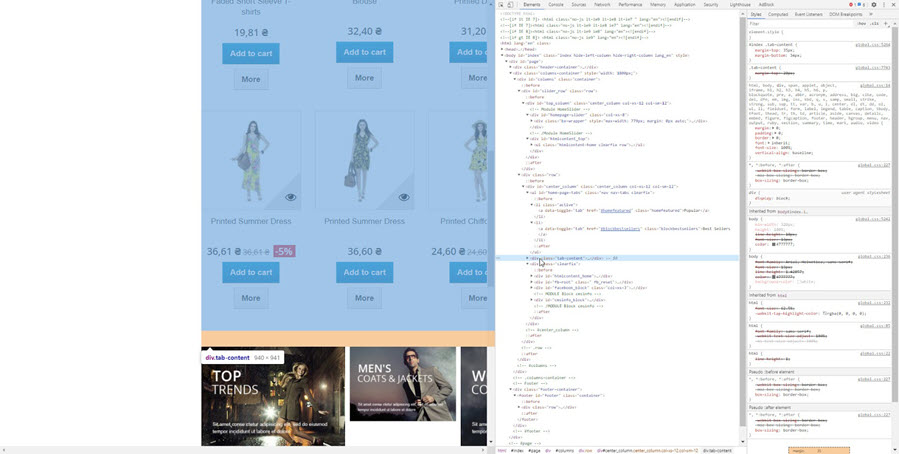
In order to highlight the needed element in the structure, one can use two ways:
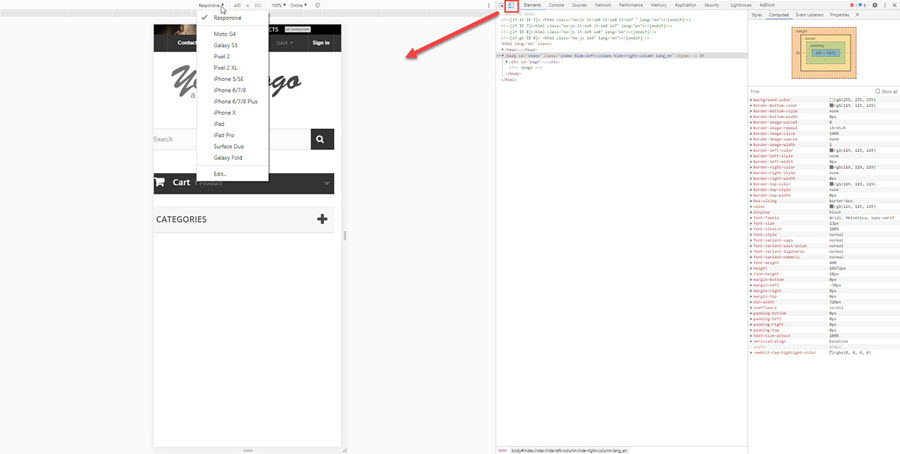
1. Click the «Select an element in the page to inspect it» button.